Remember those Beanie Babies you had as a kid? So cute, am I right?!
They even had those little “TY” heart-shaped tags your parents told you not to take off (I mean some of them are worth thousands of dollars now), but the tags were more than just authenticators, they provided information about your new little plush pal.
ARIA labels are like adding a little heart-shaped tag to all of the visual elements on your website. These tags are added into the hidden code of your website to provide readable descriptions for assistive technology (AT).
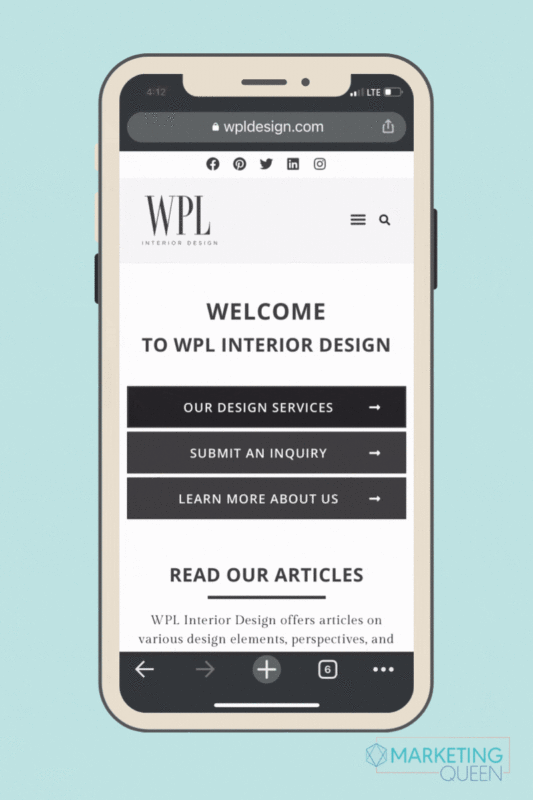
Imagine Siri reading you a description of a wedding venue, and the last line she says is “your perfect day begins here.” Listening to that sentence you would have no idea that that text is actually overlaid on a button you’re meant to click (like how are you supposed to know there’s a button there!)
Adding an ARIA label will tell Siri how to descriptively read the sentence so you know exactly how to learn more about that wedding venue, even if you can’t physically see the page. For example, your ARIA label for that mysterious button may speak; “button, your perfect day begins here, redirects you to the contact form”. Now you and Siri will be on the same page (literally!)

We are big (read it: huge) advocates of ARIA labels, because we want to ensure everyone can experience the hard work you put into your website. It’s time we make it fully functional for both humans and robots!
Hold up, we want you to love ARIA labels as much as us, but before you go around ‘TY’-tagging every element on your website…
HERE ARE TWO QUICK TIPS TO KEEP IN MIND
- Be Descriptive! Let the user know exactly what the link will do when it is clicked. Most users that are using AT will not see that a new window is opened or that they jumped to a new page or a new website altogether. Be sure to tell them!
- Always check your ARIA labels.
You can use the built-in VoiceOver screen reader on mac (shortcut: command + F5) or use NVDA for PCs.
ONE LAST THOUGHT ON ARIA LABELS AND ACCESSIBILITY
Your pretty elements mean nothing if they are blank gaps when AT goes through your website. With the addition of some simple code, you can make your website accessible to ALL users.
Ready to please all the robots? Check out our other posts about accessibility!
Enjoy this post? Pin it for later…
For help pinning this graphics – here’s a helpful link!