This post contains affiliate links.
If I asked you, “What pages should you have on your website?” you might think about the Home, About, Services (or Products), Blog, and Contact pages.
You’d be right: those are five important pages that most businesses will need. But there are a few oft-forgotten pages that are equally important for your company’s sitemap:
- Privacy Policy
- Terms of Use / Service
- Accessibility Statement
- Disclaimer
- Refund and Returns Policy (for ecommerce shops)
They’re not the sexiest pages for your website, but they’re important for legal reasons. Important: I am not a lawyer and this is not legal advice. Please consult with your attorney if you have questions about these website pages and the content to include on each.
Here’s what you need to know about these pages. (And, I’ve included a fun bonus: the 404 page!)
The Privacy Policy Page
The Privacy Policy Page tells your site visitors what you’ll do with any information they submit via your website.
There are two ways users submit information about themselves through your website.
- Passive: as a user reads different pages on your website, the website collects information (via cookies) about what the user is doing. The information you receive is generalized and anonymized. Think about how once you look at an awesome blanket on PotteryBarn.com, suddenly you see ads for it everywhere. That’s because Pottery Barn collected information about you and even put a cookie on your computer that says you might be interested in ads about this product when you are out and about on the internet.
- Active: this is when a user intentionally submits personal information via a form on your website. This form could be an email newsletter signup, or a purchase made through an ecommerce shop. The information you receive is not anonymous, because you’re getting their personal details: name, email address, and maybe even payment information. Note: if you have so much as a contact form on your website, you need a Privacy Policy page explaining what you plan to do with that visitor’s information.
If your website allows users to submit information about themselves, you need a Privacy Policy page.
Terms of Use / Terms and Conditions Page
How do you want people to behave on your website? A Terms of Use (or Service) page lays that out for your site visitors.
This page should cover who your content is intended for, how site visitors are allowed to use your intellectual property, and any other legal aspects you’d like them to be aware of. It also covers how you want people to act if engaging with your website community via a forum or blog post comments, for example.
If someone violates your terms of use – say, by antagonizing you or your site users in post comments – you can block them. And then, if they legally contest the action you’ve taken, you’ve got documentation that can help you and your legal team make your case.
GoDaddy provides an excellent breakdown of what you need to think about for a Terms of Use page here.
The Accessibility Statement Page
It’s important to make your website accessible for people with disabilities. It’s so important we wrote an entire blog post about how to make your website accessible and how to write an Accessibility Statement for your website. This post has tips for what to include and links to a free online statement generator to help you create an Accessibility Statement that’s perfect for your business.
Bottom line: you could be sued for not making your website accessible for people with disabilities. You’re also losing revenue by not making your website accessible! It just makes sense to be inclusive of everyone in your target audience, whether or not they have a disability. If you are making efforts to be accessible, state your intentions and let folks reach out for areas where you could improve.
Disclosure Page
Are you someone who loves some handy tools so much, you’re an affiliate? For example, I love Inkwell Press Planners so much that I’m an affiliate. That means if you click my affiliate link and buy, I receive a small commission on that sale.
However, the Federal Trade Commission of the United States requires all affiliates to disclose that relationship. Here’s a list of the information you need to disclose:
- If you participate in affiliate marketing programs, or include affiliate links on your website. (This is especially true for Amazon affiliates.)
- If you run Google Adsense ads on your site (for other people’s services and products).
- If you’re compensated in any way for including content on your site whether it be in the form of a link, image, article, etc.
Refund and Returns Policy
This page applies to ecommerce shops. If you sell digital or physical products on your website, you need a Refund and Returns Policy to tell your site visitors how and when refunds are processed – or if you don’t allow refunds or returns.
This is one of those pages where you want to be sure to look at federal AND state law. For example, in Florida, “Merchants that do not offer refunds must post this fact where customers can see. Failing this requirement, customers may return goods for a full refund within 20 days of the purchase.” (Source: FindLaw.)
BONUS: An Intentional 404 Page
What happens when you click a link and the page no longer exists? You get a 404 page. It’s also known as “Page Not Found” page. The domain exists, but the specific page in the URL does not.
These are part and parcel of any website. But, the 404 page offers an exciting opportunity for branding! You can include branded verbiage and clear calls to action to help someone find what they’re looking for.
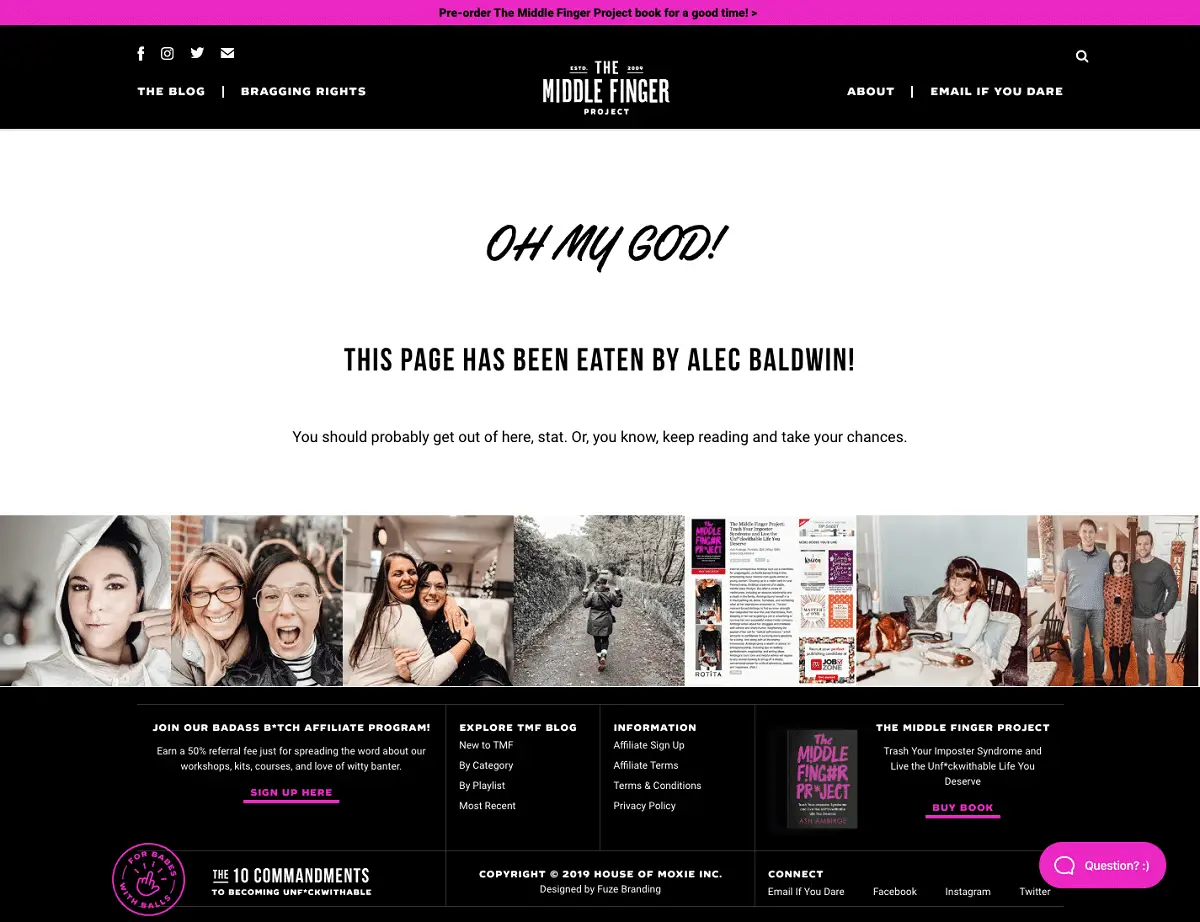
Here are some of my favorite examples. Here’s the 404 page from Ash Ambirge’s website.

Eaten by Alec Baldwin, you say? That type of humor is exactly in line with Ash’s brand! And, it includes tiles from her Instagram page and robust footer navigation that allows people to dive into content that does exist.
We also love Pixar’s 404 page:

If you haven’t seen Pixar’s Inside Out, this is the character Sadness! During the movie, the characters go searching through the main character’s memories but discover that over time memories get moved and even disappear. Get it?
Disney’s 404 page is great too:

This is Wreck-It Ralph from the movie Ralph Breaks the Internet. We think that’s pretty self-explanatory!
How to Start Creating These Pages for Your Website
There are two sites I prefer for creating these pages: Terms Feed and Contract Shop. Terms Feed produces more general pages that cover just about everybody. But the Contract Shop has more industry-specific pages which might be important for you.
And I must say, it would be wise to consult your attorney and maybe even your accountant when finalizing these pages. They can review with your specific business in mind. Some attorneys even offer writing these pages for you – doesn’t hurt to ask!