I get it: web design lingo can seem like an entirely different language than the plain old English we’re used to. While our team is made up of proud marketing & design nerds who are happy to talk in our special language all day, we know it isn’t for everyone.
We’ve taken some time to break down several of these confusing website and design phrases before. Now, we’re back again today to explain another one of these mysterious terms for you: wireframing.
What in the world is a wireframe?!
Don’t worry! We’re going to demystify this topic and explain why this simple tool will make all the difference for your website!
What is a wireframe?
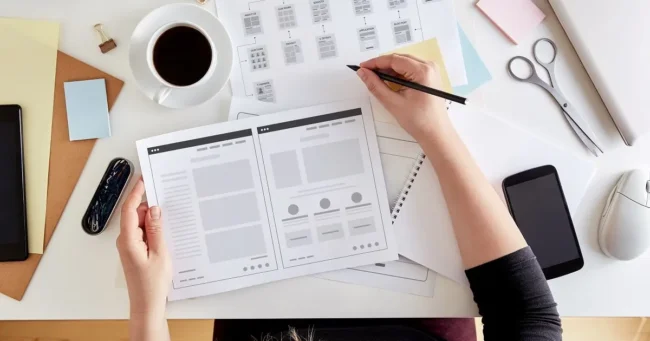
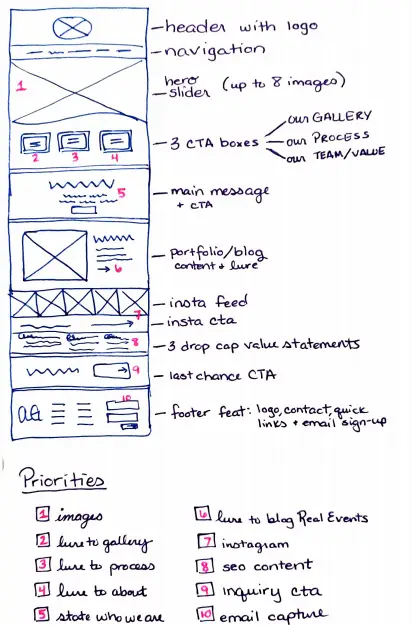
Essentially, a wireframe is a simple grayscale layout of content blocks that make up a page on a website.
A wireframe is like the skeleton of a single web page. The point is to lay out the basic structure (the bare bones version) of a web page before adding things like text, exact imagery, or style/design elements (i.e. color schemes, fonts, a logo, etc.)
(Note: You can also think of a wireframe as a sketch. Some wireframes are designed on a computer, and some are literally sketched out with good ol’ paper and pen.)
A wireframe usually sets up content blocks so the most important information is at the top of the page (just beneath the header), then the bulk of the page content is in the middle, and finally the least important information is towards the bottom (near the footer).
Sitemap versus wireframe
A wireframe is not to be confused with a sitemap, which is another web design planning tool.
Here’s the difference between the two:
- Sitemap: an organizational chart of ALL the pages on your website
- Wireframe: the layout of a specific web page
A sitemap is focused on the big picture; it’s about organizing the entirety of your website. Conversely, a wireframe is a deep dive for each individual page. This is where you plan the organization and layout of one specific web page at a time, which allows you to be strategic when writing the headlines and text for each page.
I bet you’re wondering: which tool is MOST important to have for my website?
Our answer? Sitemaps and wireframes work together to help you plan your website strategically. You need both!
We highly recommend that you plan both the big picture organization of your website and dedicate intentional planning to each page, too! If you don’t have a sitemap for your website yet, check out this post for all the essential sitemap information you need to know.
Why wireframing is important
Now, back to all things wireframing! Let’s look at a few more reasons why having a wireframe for your website is helpful…
Wireframing sets you up for more conversions
Wireframing is AWESOME because it allows you to set up a single page without all the fluff. It saves you from being distracted by finding the right photos or graphics for the page, choosing your favorite font or background color, etc.
Instead, you first set a goal for the web page you’re working on. Once you know the specific purpose and goal of that page, you can intentionally layout the blocks to highlight the call-to-action (or CTA) needed to reach that goal.
Let’s say you’re working on a web page that goes over the different wedding photography packages you offer. Consider what you want this page to accomplish. Yes, you want people to learn about your services here. But more importantly, you want to guide people to contact you to book or inquire about these packages, too. With that in mind, this page probably needs to include a button or two that says something like “Book Now!” or “Let’s Talk!” This is your call-to-action.
So, where to put your CTA’s?! They need to be noticeable and clearly distinguishable, so that they live up to their name and really inspire people to take action and contact you.
Here’s where the wireframing process comes in: you think through the journey visitors will take on this page, where they’ll look first, etc. From there, you can map out your content blocks to match the process most users will typically go through on that page.
Knowing how people will interact with this specific page is what will help you know exactly where to strategically place CTA’s that further encourage conversions and inquiries!
Easy to navigate website = major brownie points
The wireframe process also helps ensure that each on your website page is easy to navigate, since you’re literally designing and organizing each page with your site’s visitors in mind!
Remember our wedding photographer example? If the website page describing the photographer’s services has a really confusing layout or doesn’t have an obvious way to book or inquire about a package, most people probably won’t stick around on that page too long.
The more intuitive and easy to navigate your website pages are, the more brownie points you’ll gain from people using your site. (Brownie points = trust and confidence in your brand)
If people have confidence in your brand, there’s a great chance they will convert/inquire!

Wireframing helps identify which information is most important on a web page
When people look at a web page, they tend to view it in an “F” shaped pattern. This means at the top of the page, they read from left to right the longest amount of time (aka the longer horizontal line that makes up the top line of the “F”). As they go down the page vertically, the amount they read from left to right on the page decreases, thus bringing about the shorter horizontal line of the “F.”
This implies that people want the most important information at the top of a web page. After all, that’s where they’ll do the most reading on the page. Then, their attention spans begin to shorten.
Wireframing helps you identify which information is most important and desired for your site. To put it another way: it helps you figure out which content is most necessary to include, since you’re working with limited space!
Once you figure out what this is, you can place the most important information in a way that aligns with the “F” shape, meaning the MOST important information will probably go toward the top-left of the page.
This is one of the best ways to ensure your website copy is effective!
One more thing: You know the other content you want to include because it’s really ~fun~ to share, but isn’t exactly necessary? Or the information that’s supplemental but isn’t the meat and potatoes that your audience really needs? A wireframe helps you plan where to put those items. We don’t need to put this content at the forefront of a web page, but we can strategically sprinkle it in where it would best fit our overall strategy.
Wireframing = a really handy blueprint that will be helpful the entire design process
A key benefit of a wireframe is that it is similar to a drawing of your website. It’s a visual reference. A blueprint.
Once your designer starts building your actual website, they can use your wireframe as a basis for the actual design work. Similarly, your copywriter can use it to write the right amount of text to fit the right amount of space.
Actually, many web designers use wireframes as the basis for their entire website designs. It’s the simple sketch that they work off of that takes their work from stick figure to Picasso level!
Furthermore, having a simple visual of your site right off the bat is super nice. If there’s something that really doesn’t work for you, you’ll discover it early on in the design process! (Therefore saving you time and money!)
Ready to wireframe?
So, what do you think? Are you ready to wireframe the pages of your website?
Maybe you’re thinking, “I know I’ll need to wireframe eventually, but I don’t even have a website yet!” If so, start here to learn about how building your website is just like building a house!
Maybe you don’t know which pages you even want to have on your site yet. Make sure you take some time to create a sitemap before working on your wireframes.
If you already have your sitemap, the next step is to spend some quality time with each individual page of your website. (Read: it’s time to invest in wireframing!) It may take longer to build your website, but it’s SO worth it not to rush the web design process.
Want some help either organizing your sitemap or laying out your wireframes? Let us know if we can help in any way!